
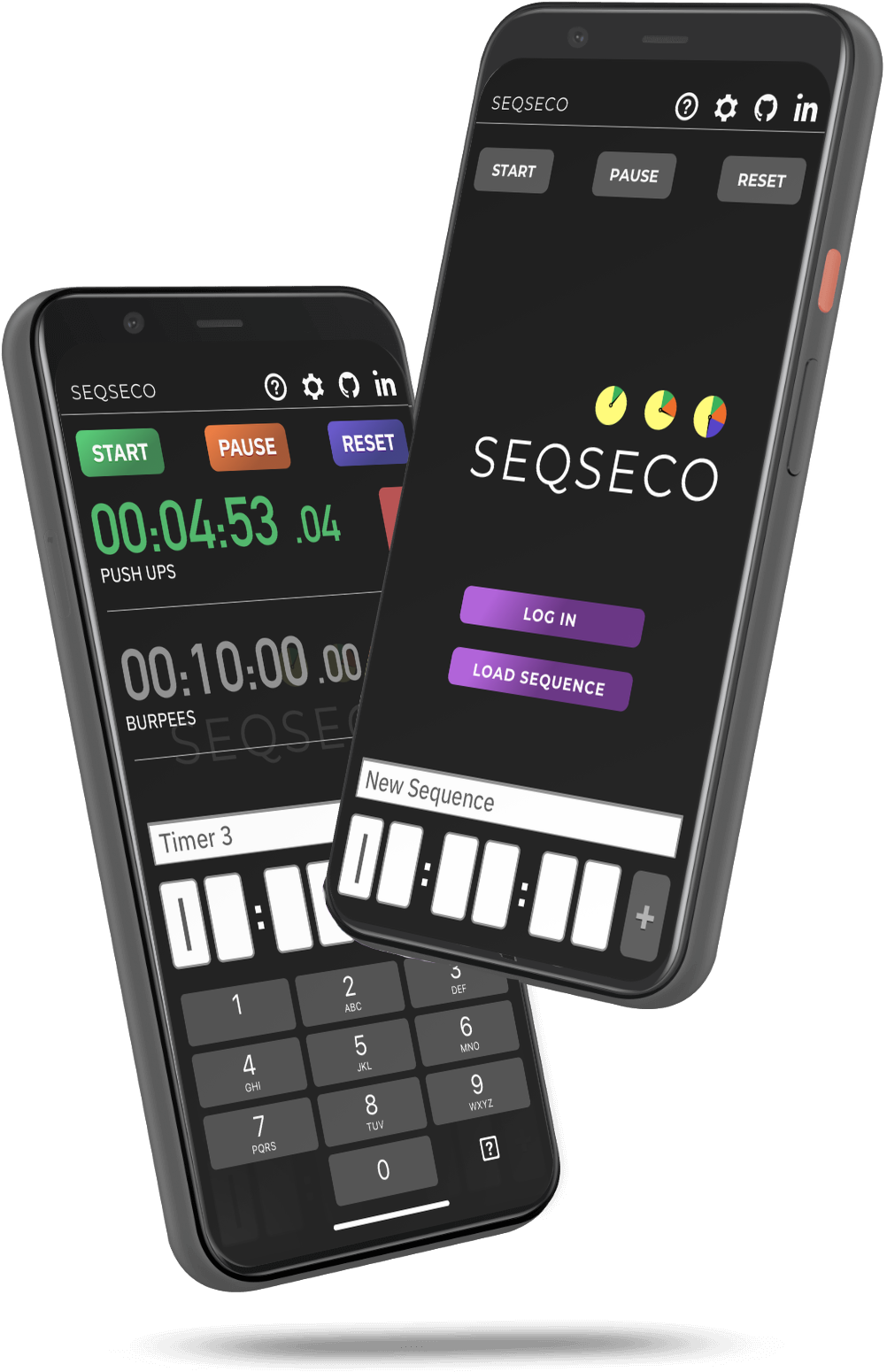
Seqseco: A Product Design Story

Genesis
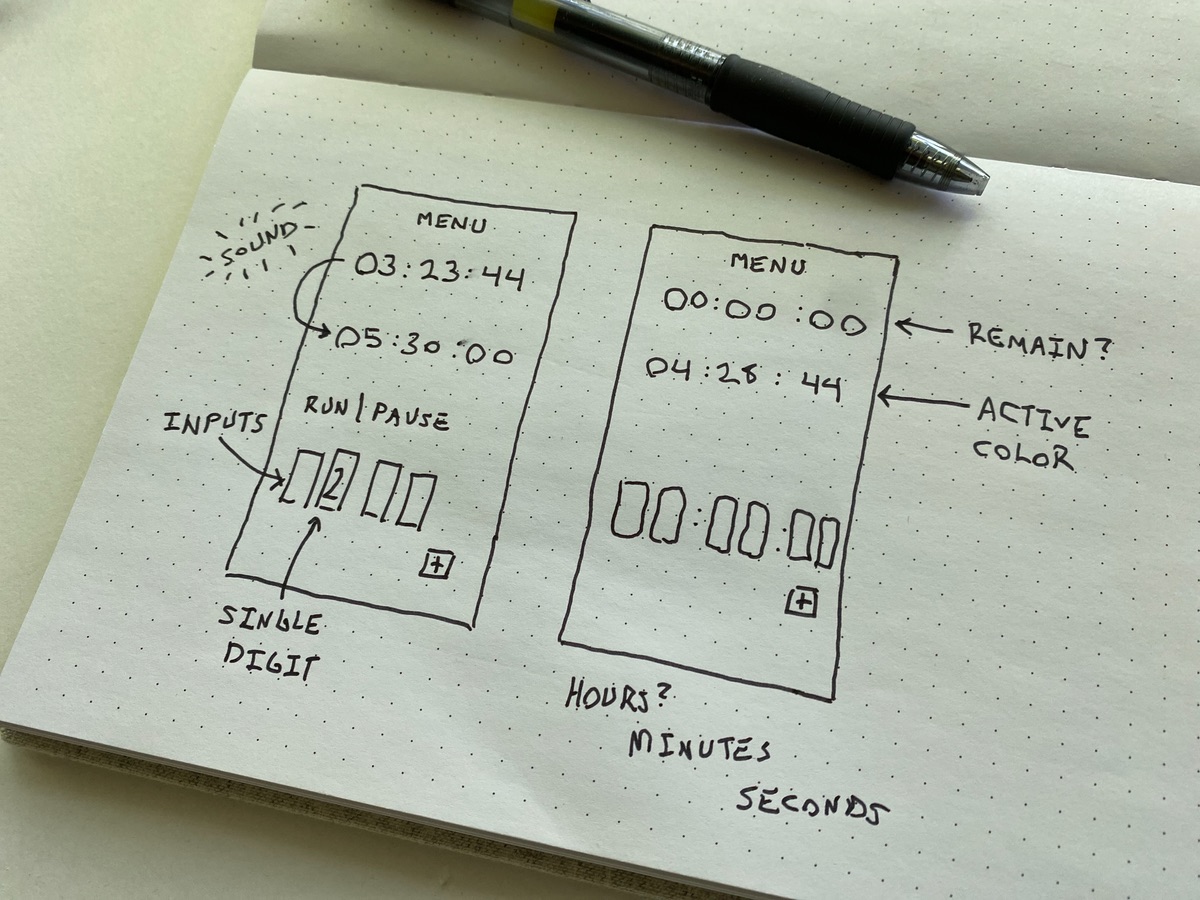
Many of us are famliar with a workout in which you engage in some acitivty for x minutes and then rest for y minutes, perhaps switching to a second activity for x minutes followed by a rest period for y minutes. I engage in this kind of workout and found it was too difficult to set and reset a timer during the workout. What I felt was needed was a sequence of timers in which timer A, when finished, sets off timer B and so forth. With that simple idea in mind, I began sketching concepts.


Design
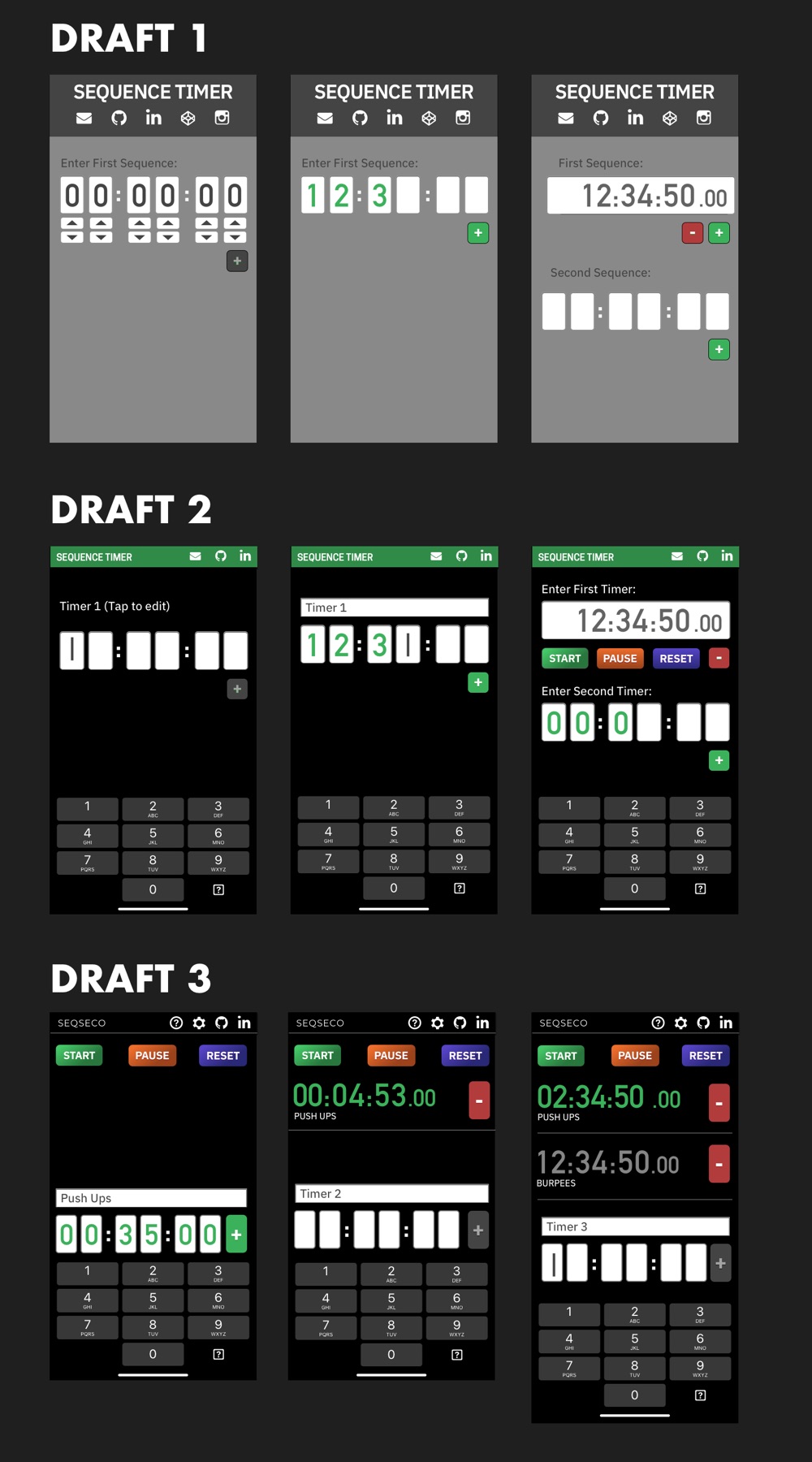
With several conceptual drafts worked out, I can begin to see what components might be useful, what framing devices might be useful, what controls will be needed and what settings as well. For instance, while drafting this particular web app, it occurred to me that two useful states would be one in which the timer automatically sets off the next timer, or finishes and waits for the user to press a "next" button—definitely a setting. It's at this stage that it's useful to move to the computer and begin drafting.


Prototype
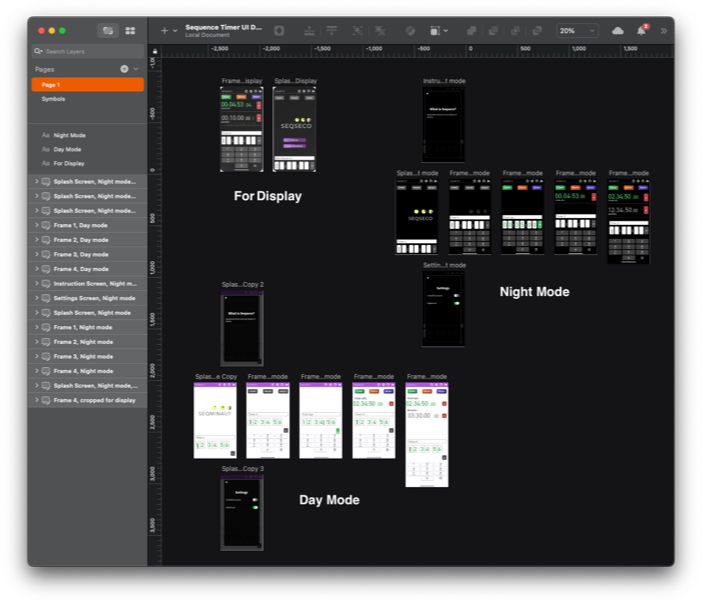
Once a general design aesthetic has been settled on, it's time to carry that look to every potential screen in the app, working screens into a logical flow. I utilize Sketch on the Mac to create these screen designs. Sketch has a modular system for graphics built into it, so it is relatively easy to move from component images to component code.
Moving from graphics to code can involve an intermediate step which is creating a design system. With a larger team, the design system allows for the designers on the team to make aestetic changes (margins, padding, font sizes) and gives developers code to copy into the build.
