
Telepathy
A Party Game Online

Genesis
I had always been a fan of the party game Telepathy. I was amazed when people succeeded at winning the game or even getting the same concept on the first try (even knowing that probablistically it has to happen). I was thinking about the game and wanting to play it on a message platform, but the game doesn't function as well unless the concepts arrive at the same time for both players. I saw an opportunity to design an online version of the game that could use the live synch tools of Supabase to make it happen.


Prototype
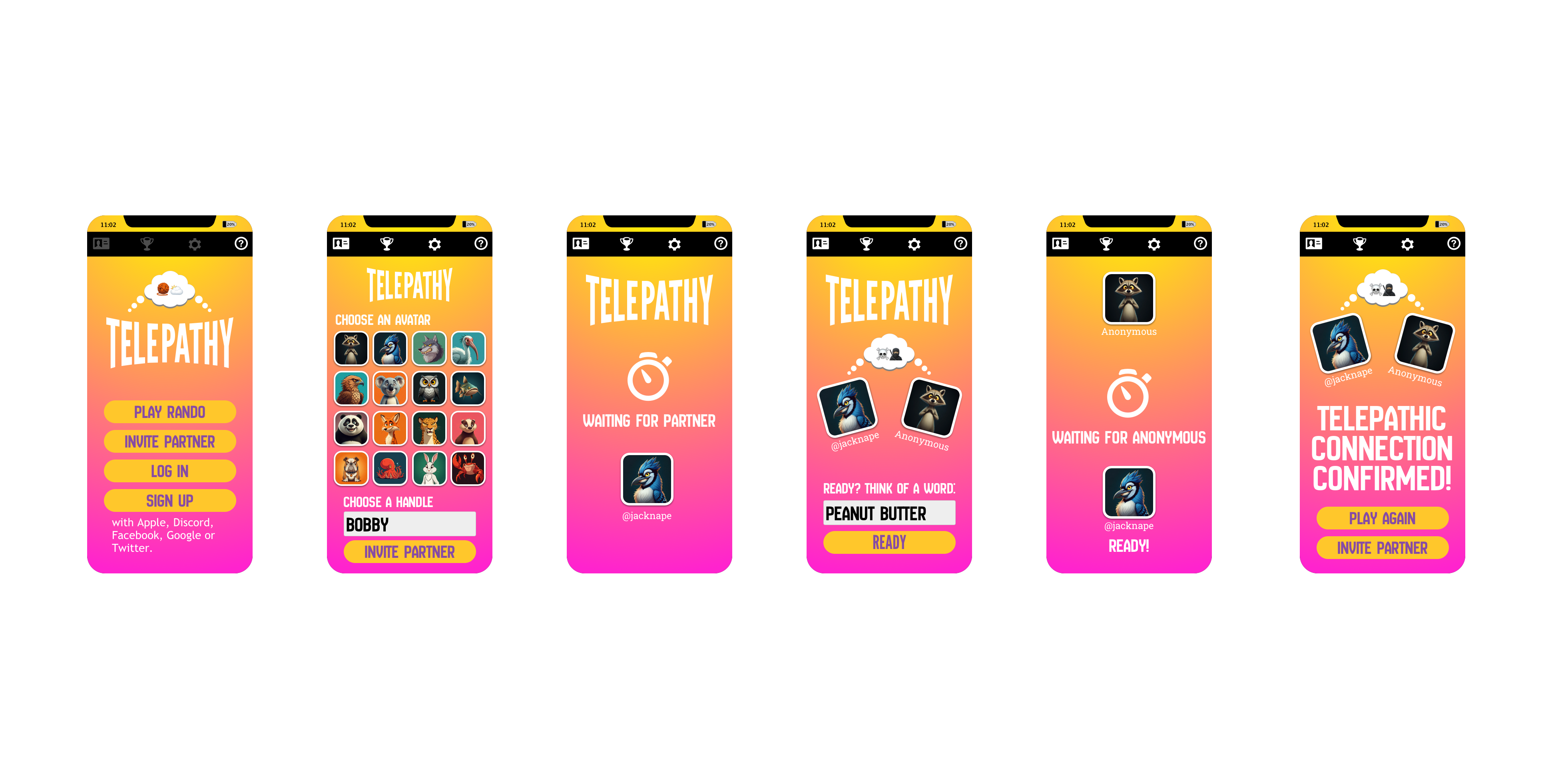
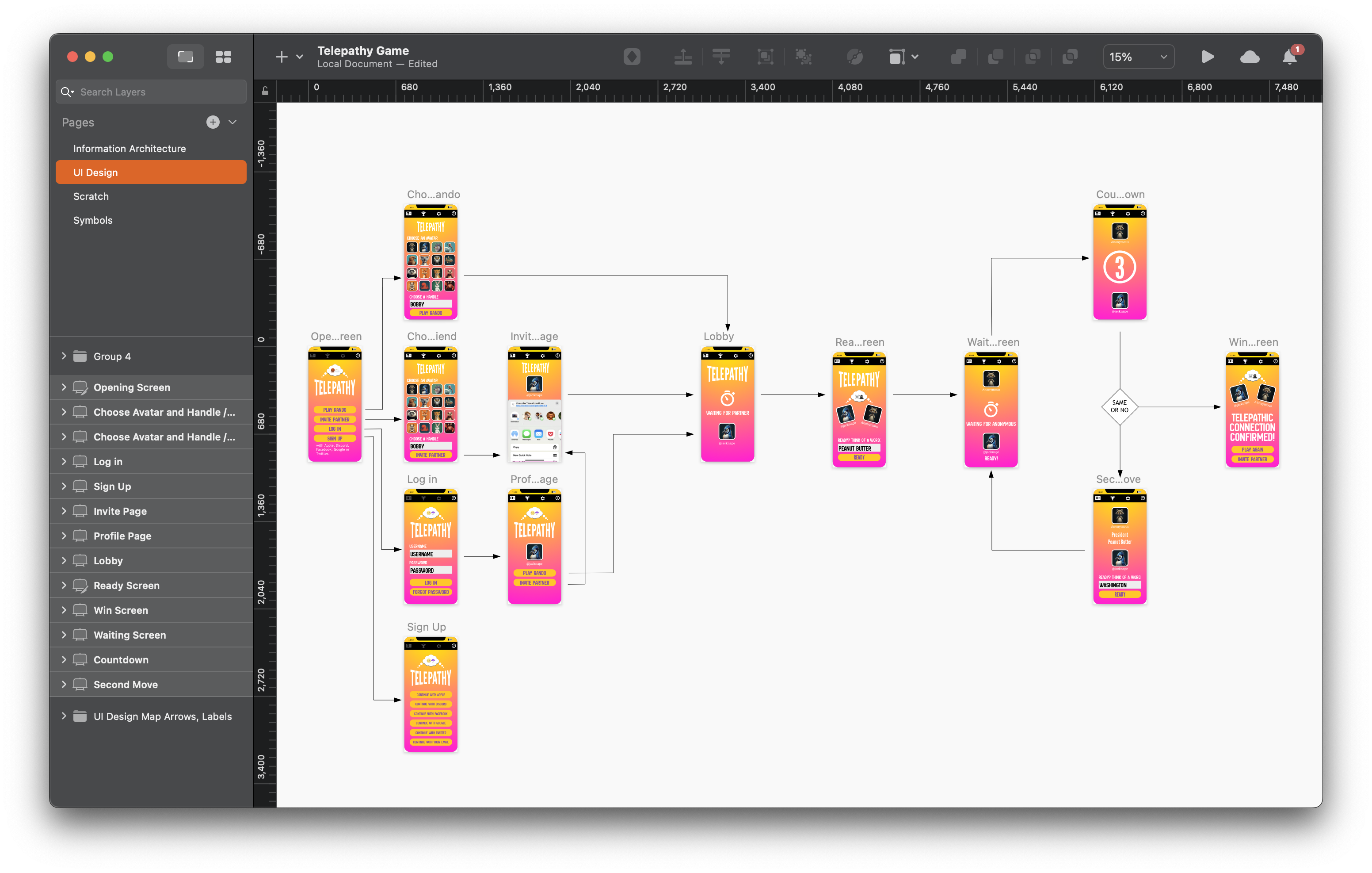
Once a general design aesthetic has been settled on, it's time to carry that look to every potential screen in the app, working screens into a logical flow. I utilize Sketch on the Mac to create these screen designs. Sketch has a modular system for graphics built into it, so it is relatively easy to move from component images to component code.
Moving from graphics to code can involve an intermediate step which is creating a design system. With a larger team, the design system allows for the designers on the team to make aestetic changes (margins, padding, font sizes) and gives developers code to copy into the build.
